Animasi
https://www.linkireng.com/2016/06/cara-membuat-dp-bbm-tulisan-bergerak.html
Nah untuk kali ini saya hanya ingin menambahkan background gambar dan gambar animasi pada marque.
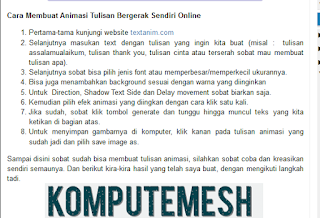
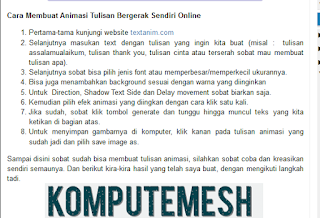
berikut cara pembuatannya :
Nah ini kode HTML nya
gambar 1 merah
gambar 2 kuning
gambar 3 hijau
 http://zakipublisher-ubloger.blogspot.com/2017/11/cara-mengatasi-security-error-di-google.html
http://zakipublisher-ubloger.blogspot.com/2017/11/cara-mengatasi-security-error-di-google.html
https://www.linkireng.com/2016/06/cara-membuat-dp-bbm-tulisan-bergerak.html
Cara membuat teks berjalan dan bergambar animasi bergerak di blog
Kali saya mau share "cara membuat teks berjalan dan bergambar animasi bergerak di blog" sebelumnya saya juga pernah posting Cara Membuat Tulisan Berjalan (Marquee) di Blog Marque adalah suatu program HTML untuk membuat teks atau tulisan yang bisa bergerak atau berjalan. Selain dapat menghemat tempat pada halaman blog, program marquee ini juga terlihat menarik karena sifatnya yang dinamis, Untuk cara membuat teks dengan effect marque sudah banyak dijelaskan oleh para master di blognya masing-masing.Nah untuk kali ini saya hanya ingin menambahkan background gambar dan gambar animasi pada marque.
berikut cara pembuatannya :
- Login ke Blogger
- Kemudian klik Tata Letak dan Elemen Halaman
- Ketika sudah berada di Elemen Halaman klik Tambah Gadget
- Lalu pilih HTML/JavaScript
Nah ini kode HTML nya
<div id="running-text" class="scroller">
<marquee onmouseover="this.stop();" onmouseout="this.start()" scrolldelay="60" scrollamount="3">
<span class="Apple-style-span" style=" line-height: 12px; " ><strong style="font-weight: bold; "><span><span style="background-image: url(http://i41.servimg.com/u/f41/16/21/76/15/bling510.gif/u/f41/16/21/76/15/bling310.gif); text-shadow: black 1px 1px 4px; " ><img src="http://images1.wikia.nocookie.net/__cb20090105060847/metalslug/images/7/71/Marco_grenades.gif" alt="" border="0" />JANGAN LUPA FOLLOW MY BLOG UNTUK SELALU MENDAPATKAN UPDATE TIPS DAN TRIK TERBARU<img src="http://i56.tinypic.com/1238wte.gif" alt="" border="0" />TERIMA KASIH TELAH BERKUNJUNG DI BLOG INI<img src="http://www.fattyboy.com/armer_32.gif" alt="" border="0" /></span></span></strong></span></marquee>
</div>
gambar 1 merah
gambar 2 kuning
gambar 3 hijau
 http://zakipublisher-ubloger.blogspot.com/2017/11/cara-mengatasi-security-error-di-google.html
http://zakipublisher-ubloger.blogspot.com/2017/11/cara-mengatasi-security-error-di-google.html













Post a Comment